domingo, 22 de novembro de 2009
Tela de Cadastro com Many-to-Many - correção
sexta-feira, 20 de novembro de 2009
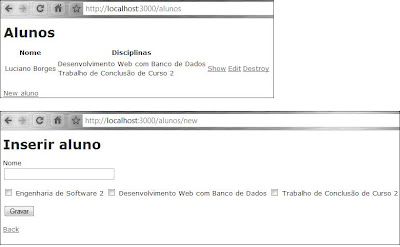
Tela de Cadastro com Many-to-Many
- Repare que o nomes das tabelas estão no plural.
- Os campos chaves são chamados de id.
- A tabela de relacionamento é na ordem alfabética.
- O campo de relacionamento é o nome da entidade no singular seguido de _id.
quinta-feira, 12 de novembro de 2009
Formulário Simples de Pesquisa

Sabemos que a página inicial é a página index.html.erb do controller Locadoras, abra o arquivo e adicione o trecho de código destacado.
O helper form_tag inicia uma tag form que aponta a ação para uma url configurada com locadoras_path e método get. De acordo com métodos padrões REST, locadoras_path será substituida por /locadoras, ou seja, com o verbo get e o path /locadoras, a ação a ser executada será a index - trocando em miúdos, carregará a própria página.
O helper text_field_tag cria um campo texto padrão, onde o primeiro parâmetro é o nome do campo e o segundo é o value - trocando em miúdos, um campo com nome :search e o valor será o próprio valor digitado quando o formulário for submetido.
O helper submit_tag cria um botão submit padrão, onde o primeiro parâmetro é o texto que aparecerá no botão, o segundo parâmetro é um hash, que nesse caso, estamos dizendo que o botão não tem campo nome, para que não seja passado pela url.
Como estamos chamando o método index, vamos alterá-lo no controller de locadoras.
Reparem que agora o método índex retorna @locadoras, que ao invés de ter ser resultado do método all (Locadoras.all), é resultado do método search, e de onde vem esse método search? Vem do model locadora, conforme abaixo:
Criamos o método search que recebe um parâmetro, verificamos se p existe, em caso afirmativo, chamamos o método find, onde o mesmo retornará todos os registros que atendam à condição passada, caso contrário, retorna todos os registros.
Este post foi baseado pelo vídeo abaixo:
http://media.railscasts.com/videos/037_simple_search_form.mov
quinta-feira, 22 de outubro de 2009
LinguÁgil 2009

quarta-feira, 21 de outubro de 2009
Formulário com Combo



quarta-feira, 30 de setembro de 2009
domingo, 13 de setembro de 2009
Livro: Use a Cabeça! Rails

sexta-feira, 11 de setembro de 2009
domingo, 6 de setembro de 2009
Introdução ao Ruby
Slides da aula de Introdução ao Ruby da disciplina Desenvolvimento Web com Banco de Dados da Faculdade Hélio Rocha.
sexta-feira, 24 de julho de 2009
Cursó Ágil na Prática

A Index TI, empresa especializada em metodologias ágeis, oferece o curso “Ágil na Prática”, composto por aulas presenciais teóricas e práticas, demonstrando a aplicabilidade das metodologias de gerenciamento e desenvolvimento ágil Scrum e XP (Extreme Programming) utilizando o framework Ruby on Rails.
Maiores informações clique aqui.
domingo, 12 de abril de 2009
sexta-feira, 20 de março de 2009
Maré de Agilidade
http://www.maredeagilidade.com.br/
terça-feira, 10 de março de 2009
segunda-feira, 23 de fevereiro de 2009
domingo, 15 de fevereiro de 2009
Boas vindas!
Eu tenho um costume de fazer slides de tudo que eu esteja estudando. Como decidi estudar o Ruby On Rails esse ano, venho através desse blog disponibilizar esses slides.
Caso eu tenha feito alguma referência a algum material e não tenha colocado, favor me enviem um e-mail para que possa fazer as devidas correções.
Todo os slides que colocarei aqui podem ser distribuídos e modificados conforme necessidade de cada um, só peço que assim como eu cito as referências citem meu nome ou pelo menos o meu blog.
Sejam bem vindos e qualquer ajuda, dica, indicação serão bem vindos.